Hye Uollssss...
Jom tengok tutorial yang sangat simple nie..
Iaitu cara nak letakkan menu dan seterusnya dropdown menu pada blog anda.
Dalam banyak2 tutorial, saya rasa yang ni paling simple dan mudah difahami...
Langkah pertama:
Klik Layout - Add a Gadget
Klik Layout - Add a Gadget
Langkah kedua:
Klik HTML/JavaScript
Langkah ketiga:
Copy code di bawah nie...
<ul id="icbabdrop">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
Topics
<ul>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">Blogging</a></li>
<li><a href="#">Art and Design</a></li>
</ul>
</li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
dan masukkan dalam content... Yang bertanda # tu korang gantikan dengan link post korang.. Lepas tu , klik la save...
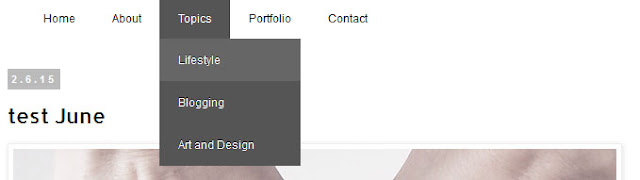
korang akan dapat view macam ni yer..
Kalau nak letak beberapa lagi dropdown menu, boleh la copy yang highlight kaler merah tu, and paste dlm content tu...
Langkah keempat:
Copy code di bawah....
/* DROPDOWN MENU BY icanbuildablog.com */
.tabs-inner .widget ul#icbabdrop {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
border:none;
}
.tabs-inner .widget ul#icbabdrop li {
font-size: 12px/18px;
font-family: sans-serif; /* Font for the menu */
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #fff; /* background colour of the main menu */
float:none;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
.tabs-inner .widget ul#icbabdrop li a {
padding:0;
font-family: sans-serif; /* Font for the menu links */
border:0;
}
.tabs-inner .widget ul#icbabdrop li:hover {
background: #555; /* background colour when you roll over a menu title */
color: #fff; /* font colour when you roll over a menu title */
}
.tabs-inner .widget ul#icbabdrop li:hover a {
background: transparent;
color: #fff; /* font colour when you roll over a menu title link */
}
.tabs-inner .widget ul#icbabdrop li ul {
z-index:1000;
border:none;
padding: 0;
position: absolute;
top: 45px;
left: 30px;
float:none;
width: 150px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
.tabs-inner .widget ul#icbabdrop li ul li {
background: #555; /* background colour of the sub menu items */
display: block;
color: #fff; /* font colour of the sub menu items */
text-shadow: 0 -1px 0 #000;
}
ul#icbabdrop li ul li a{
color:#fff /* link colour of the sub menu items */
}
.tabs-inner .widget ul#icbabdrop li ul li:hover {
background: #666; /* background colour when you roll over sub menu items */
}
.tabs-inner .widget ul#icbabdrop li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}
Langkah kelima: Langkah nie untuk kita modify kaler ke, font ke, gtu k.. :)Paste kan code tu ke dalam Template - Customize - Advanced - Add CSS - Apply to Blog
Siap !!!!
Selamat mencuba yer.. Senang sangat2..
KLIK SINI untuk tengok tutorial asal... ~ Sharing is Caring ~






No comments:
Post a Comment